Final Cut Pro X (FCPX)を使用してビデオの編集をしていると、文字列や矢印などのシェイプを強調するために点滅させたいときがあります。FCPXに標準で付いてくるビデオエフェクトを探しても適当なものが見当たりません。仕方がないので今までは原始的な方法で点滅を実現していました。
 |
| 必要な長さのクリップを適当な間隔で並べると点滅してくれます |
1秒周期で点滅させるには0.5秒のクリップを0.5秒の間隔をあけて並べていけば狙い通りの点滅になりますが、周期を変更したりシェイプを編集したりしようとするとすべての細かいクリップを直さなければなりません。
もう少しスマート?な方法としてはキーフレームを指定してシェイプの不透明度を周期的に変化させる方法です。これなら後でシェイプの編集をするのは簡単です。ただし周期を変えるのは大変な作業でした。
 |
| ビデオアニメーションを表示し、キーフレームを使用して不透明度を変化させる |
Motion 5でFCPX用の点滅エフェクトを作成
Motion 5にはキーフレームで細かなタイミング指定をしなくても対象に動きをつけるためのビヘイビアという機能があります。指定された周期で対象物を点滅させるだけであれば「反復」というビヘイビアが使えます。あっという間にできるだろうと高を括って始めてみたら、これが結構奥が深い。Motion 5の勉強にもなりましたので、作成時の経験をまとめてみました。
1. 点滅エフェクトの基本部分作成
Motion 5を起動し「Final Cutエフェクト」を選択します。解像度やフレームレートは対象となるビデオの数値を指定。GoProなどのHD画質映像の場合は下の図のままでOKです。周期的な変化を繰り返すエフェクトを作成するときに問題となるのが継続時間です。理由は後で出てきますので、ここでは6秒を指定しておきます。
「開く」を押すと次の画面に進みます。中央のレイヤーリストに「エフェクトソース」というレイヤーが既にできていますので、ここに「反復」ビヘイビアを適用します。この「エフェクトソース」レイヤーを選択しておいてから、ライブラリ、ビヘイビア、パラメーターを選んで行くと、その中に「反復」が見つかります。これをダブルクリックするか、選択してから上の方にある「適用」ボタンを押せばOKです。
 |
| 「反復」ビヘイビアを「エフェクトソース」に適用 |
続いて「反復」ビヘイビアのパラメーターを調整します。レイヤーリストで歯車マークの付いた「反復」を選択。インスペクタ、ビヘイビアを選べば「反復」ビヘイビアのパラメータが表示されます。ここで「波形」を「サイン」から「矩形」に変更します。矩形は対象になるパラメータが最小と最大の間をデジタル的に切り替わりますが、サインは連続的に徐々に変わります。はっきりと点滅させたい場合は矩形です。
 |
| パラメータの変わり方を指示する波形を「矩形」にセット |
次に「速度」と対象となるパラメータを指定します。ここでいう「速度」とは周期のことで、60を指定された値で割ったものが繰り返しの周期(秒)となります。例えば60をここに指定すれば、1秒周期でパラメータが繰り返されることになります。波形が矩形ですから0.5秒間最大、0.5秒間最小の繰り返しです。この繰り返しをエフェクトソースの「不透明度」に適用すれば現れたり、消えたりの繰り返しで点滅しているように見えるわけです。
 |
| 「速度」とビヘイビアを適用するパラメータ「不透明度」を指定 |
「速度」はFCPXの方で自由に変えられるようにしますので、ここでは動作テストとして60を指定しました。この状態で再生ボタンを押してみてください。1秒周期で画面が点滅するはずです。さらに「速度」の数値を変更して再生すると、点滅周期が変わるのがわかると思います。
点滅動作は指定したプロジェクトの継続時間が終わっても繰り返しているはずです。これはMotion 5が自動的に繰り返し再生をしてくれるからです(キャンバスの右下にループマークが青く表示されていると思います)。このままの状態でエフェクトとしてFCPXに適用されると、今作っているプロジェクトの継続時間は自動的にFCPXの対象クリップの長さと同じに調整され、ループすることなく一回で終わりです。エフェクト適用後にFCPX側でクリップの長さを変えられると、意図された点滅周期からずれてしまいます。適用されるFCPXのクリップ長とは無関係に、Motion 5で作成された時のタイミングを維持したい場合にはテンプレートマーカーを使用する必要があります。その準備としてプロジェクトの終わりにループさせるためのマーカーを設定します。再生ヘッドをプロジェクトの終わりに移動させ、shift+Mキーを押すか再生ヘッドを右クリックして出てきたメニューからマーカーを追加します。
 |
| 再生テストとループ再生のためのマーカー設定 |
続いて、セットしたマーカーを右クリックすると出てくるメニューから「マーカーを編集」を選びます。テンプレートマーカーを初めから作成することはできません。必ず一度標準マーカーとして作成してから編集で種類を変えます。これでFCPX側でクリップの長さが変えられても、一定のタイミングが維持されたままループされる回数が異なるだけになりました。
 |
| マーカーの編集で「標準」から「プロジェクトループ終了」に変更 |
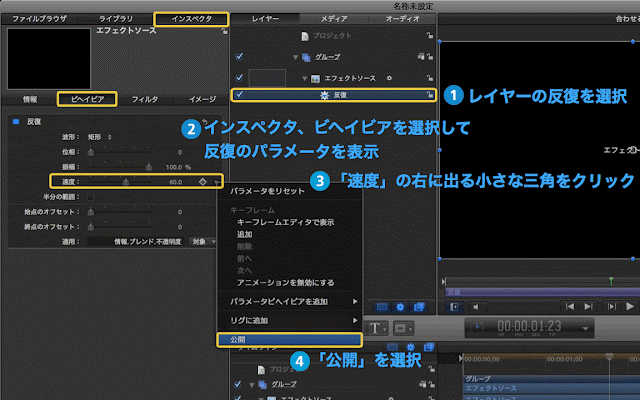
あとは使用時にFCPX側で周期を指定できるようにパラメータを公開してやれば完成です。対象となるパラメータを選んで「公開」指定します。
 |
| 周期となる「速度」を公開すれば一応の完成 |
2. リグを活用して周期の指定を簡略化
点滅周期を指定する「速度」は毎回計算しないと正確な秒数が出てきません。それほど細かな指定は不要ですので、よく使いそうな値をポップアップから選べるようにすれば便利です。こんな場合に活用できるのがMotion 5のリグ機能です。文字やシェイプを点滅させる周期ですので速すぎても遅すぎても利用価値はありません。次のプリセット値を用意することにしました。
周期 0.2秒、0.4秒、0.6秒、1.0秒、1.5秒、2.0秒
どのプリセット値でもループ再生の際に最後が尻切れにならない長さを作成時のプロジェクト継続時間に指定する必要があります。最小公倍数の6秒を作成時の継続時間にしたのはこのためです。
「反復」ビヘイビアの「速度」をリグの新規ポップアップとして追加しているのが次の画面です。
 |
| 「速度」をリグのポップアップとして追加 |
リグが追加できたらポップアップリストの中身を準備します。レイヤーリストから「ポップアップ」を選択し、インスペクタ、ウィジェットを開きます。既に「スナップショット1、2、3」というリストができていますので、名称変更ボタンを押してラベルを変え、下の方にある「反復」の速度の値を対応するものに変更していきます。四つ目からは「+」ボタンでリストを追加しながらセットしていきます。
プリセット値「速度」の値
0.2秒300
0.4秒150
0.6秒100
1.0秒60
1.5秒40
2.0秒30
0.2秒300
0.4秒150
0.6秒100
1.0秒60
1.5秒40
2.0秒30
 |
| リグのポップアップリストをセット |
これでよく使う周期はポップアップリストから選ぶだけで指定できるようになります。ここで作成したポップアップのリグを公開する処理も忘れずに行っておきます。さて必要な機能は全てセットできました。最後に公開されたパラメーターを確認しておきます。
レイヤーリストで一番上にある「プロジェクト」を選択します。インスペクタ、プロジェクトを開いていくと公開されたパラメーターが確認できます。それぞれのラベル部分が初期値の「速度」や「ポップアップ」のままでは意味不明ですので、ダブルクリックして編集しておきます。ここでは「周期(60秒/n)」と「プリセット周期」としました。また、ここでの値がFCPXで使用する際の初期値になりますので、一番よく利用しそうな値にセットしておきます。
 |
| 公開パラメータの確認、ラベルの変更、初期値の設定を実施 |
単純な機能で、なおかつビヘイビアをそのまま利用しているだけなのですが結構考慮点がいっぱいありました。これでやっと完成ですので、FCPXへ公開するためにMotion 5のメインメニューから「ファイル」、「保存」を選択します。内容がわかりやすいテンプレート名と必要に応じてカテゴリー名を指定して「公開」ボタンを押せば全ての作業は終了となります。
 |
| 最後に保存(FCPXへ公開)をして終了 |
ここではテンプレート名を「ブリンキング」、カテゴリー名を「アニメーション」としました。FCPXからはこれらの名前で利用できます。
FCPXでの点滅エフェクトがこんなに簡単になりました
完成したエフェクトの使い方はいたって簡単です。通常のエフェクトと同じように適用したいクリップにドラッグすれば完了です。これで周期1秒で点滅するようになります。点滅スピード(周期)を変える場合は、対象のクリップを選択してから右上のインスペクタに表示される公開パラメーターを変えればOKです。適用後にクリップの長さを変化させても周期は変わりません。
 |
| FCPXでエフェクトを適用すれば簡単に点滅が実現 |
以前やっていた原始的な方法と比べると雲泥の差です。Motion 5を使って自分の必要なものを作ることができたという喜びも手伝って、編集中に何でもかんでも点滅させてしまいそうです。
作成したテンプレートファイルは下のリンクからダウンロードできます。内容の確認や、Motion5は持っていないがそのまま利用したい場合などにご利用ください。
ブリンキング
Googleドライブの画面が出ますので、そこからダウンロード可能です。ZIPファイルを解凍してお使いください。
他のMotion 5関連記事はこちら
 快適動画編集 幕張大型自動二輪検定コースの解説をMotion 5で作成(その2)
快適動画編集 幕張大型自動二輪検定コースの解説をMotion 5で作成(その2)



初めまして。東京の中谷と申します。
返信削除そもそもFCPにこんな単純なエフェクトが付いてないことが信じられないのですが、おかげさまで意図している動画が完成できました。当初、同じように「30フレーム毎にキーフレームを打って……」とやる以外にないと、ほぼ諦めていたのですが、このブログに出会って光明の光が差し込んできました。指示通りにやってみたら、あっという間に完成。本当に感謝の限りです。どうもありがとうございました。
P.S.
それにしても、Motion5はわけのわからないアプリケーションですね。初めてドローソフトに出会って、どこをどうしたら絵が描けるのかもわからず、車のフロントグリルを描くのに3日もかかったことを思い出しました。(^^; でも、日下さんのこのブログのおかげで、なんとなくニュアンスがわかった気がします。本当にありがとうございました!!m(^_^)m
コメントありがとうございます。この記事がお役に立てて嬉しい限りです。
削除確かにMotion5は癖があって取り付きにくいソフトですね。ただ、少し慣れてきた今はその奥深さに魅了されています。FCPX本体ではできないことが実現できるため、次は何をしようかとアイコンを見るとワクワクしています(^_^)/
motion5、初めて使ったにも関わらず出来ました!!いまのアプリとはUIが少し異なりますが全然だいじょうぶでした!!
返信削除いや、まじで本当にありがとうございます!!!!!!!!!!!!!!
FCPX暦4年です
返信削除ものすごく助かりました!!
ありがとうございます!!!