先日、
サイクリングと第二の心臓というタイトルの記事と動画を作成しましたが、その際に欲しいと感じた矢印があります。第二の心臓と言われる足から心臓に向かって押し上げられる血流を表現出来る矢印があればな〜と思いました。下の図のようにパイプの中を水が流れるようなアニメーションが付いたものです。Final Cut Pro X(FCPX)で編集する際に手軽に利用できるよう、Motion5でジェネレータテンプレートとして作成してみることにしました。
 |
| 水が流れているようなアニメーション付きの矢印 |
次のような機能を持たせられれば使い勝手が良くなると思い、これを目標として着手しました。
- 濃淡二色の流水の色と境界のコントラストを指定可能
- 流水模様の幅を変更可能
- アニメーションの速度を変更可能
- 矢印外枠の有無、色、幅の指定可能
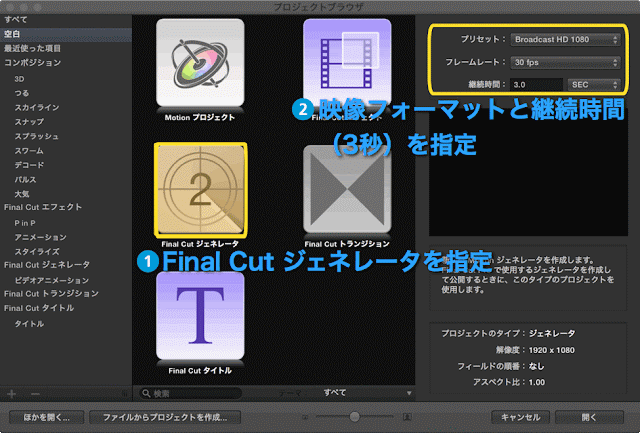
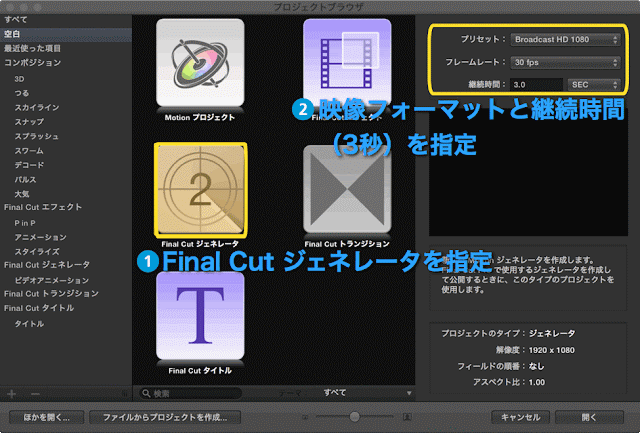
1. Motion5で「Final Cut ジェネレータ」を新規作成
Motion5の新規作成画面で「Final Cut ジェネレータ」を選び、映像のフォーマットを指定します。継続時間はFCPXで良く使う長さを初期値として指定します。ここでは3秒としました。
 |
| 新規作成でFinal Cut ジェネレータを選ぶ |
2. 背景となる流水模様を準備
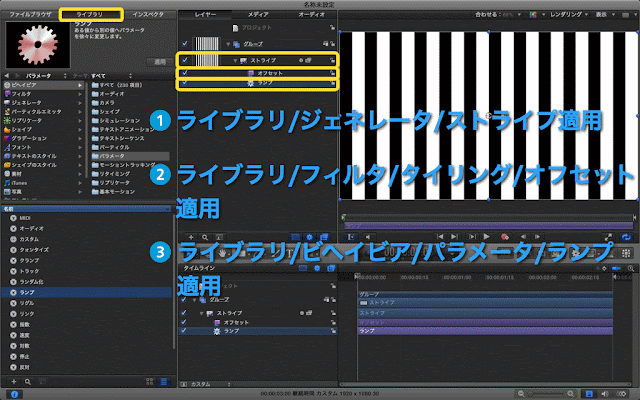
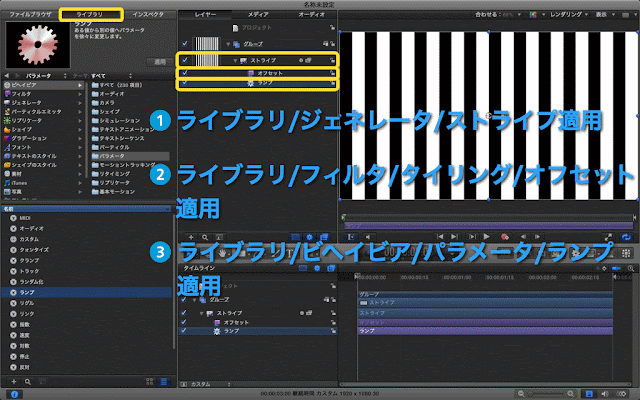
縦縞模様を横に動かしてやれば水が流れるようなアニメーションが作れると考え、Motion5のライブラリから適切なものを探しました。「ストライプ」というジェネレータ、それを「オフセット」するフィルタとオフセット量を変化させる「ランプ」ビヘイビアを利用することにします。
2-1. ジェネレータ/フィルタ/ビヘイビアを適用
新規作成時、Motion5のレイヤーリスト上には「プロジェクト」と「グループ」だけしかありません。この「グループ」の下に流水模様に必要なものをライブラリから読み込みます。キャンバスには白黒の縦縞模様が現れます。
 |
| ライブラリから流水模様に必要なものを適用 |
2-2. 「ランプ」ビヘイビアが適用されるパラメータを指定
始点から終点まで徐々に値を変える「ランプ」ビヘイビアが適用されるパラメータとして「オフセット」フィルタの「横オフセット」を指定します。これで縦縞模様が横に徐々に動くことになります。
 |
| 「ランプ」の適用先を指定 |
3. 矢印を準備
矢印の形を決め、その中だけ流水模様が表示されるようにマスクします。さらに矢印の外枠を用意します。
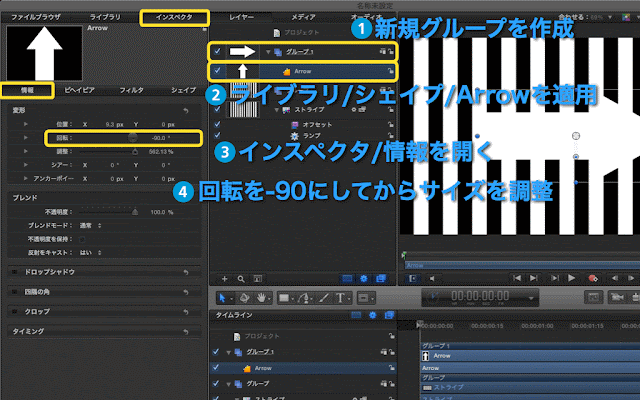
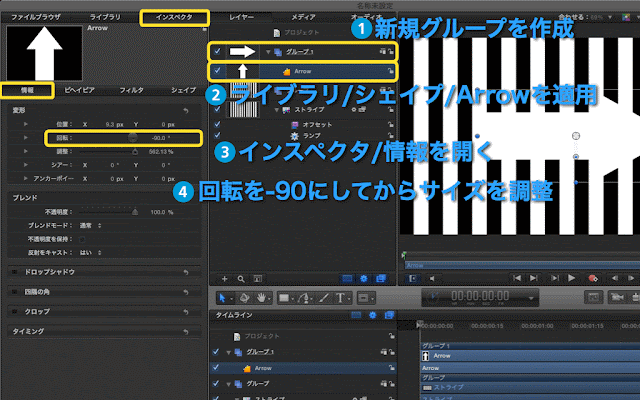
3-1. 新規グループの下に矢印を配置
「プロジェクト」レイヤーを選択してから、メインメニューの「オブジェクト」>「新規グループ」で新しいグループ「グループ1」を作成します。このグループの下に「Arrow」シェイプを配置します。その後、向きを縞模様に合わせて横方向に変え、大きさを調整します。
 |
| 矢印を準備して向きとサイズを調整 |
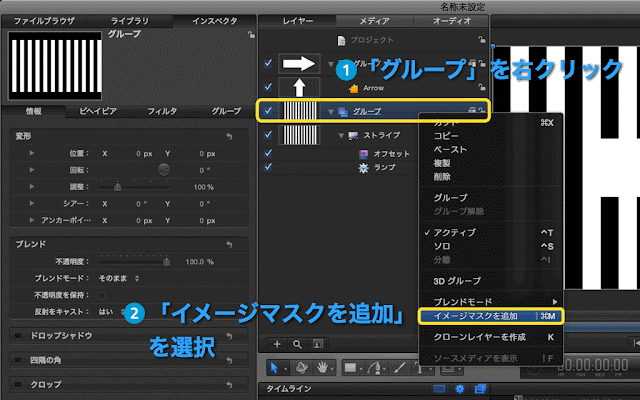
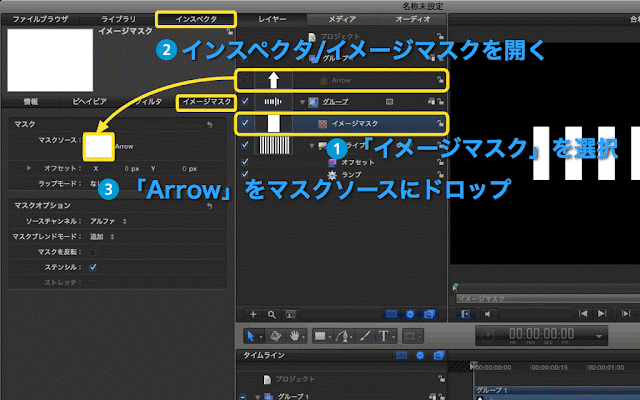
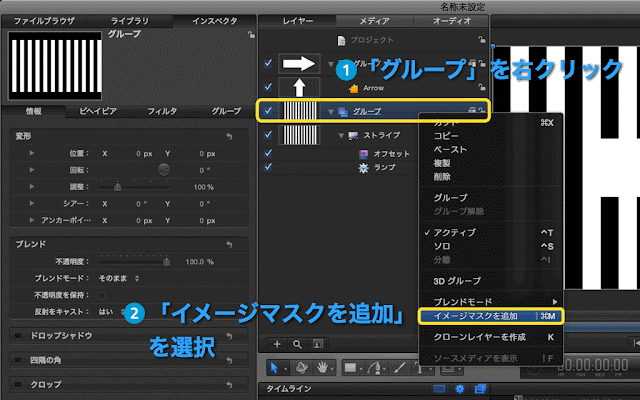
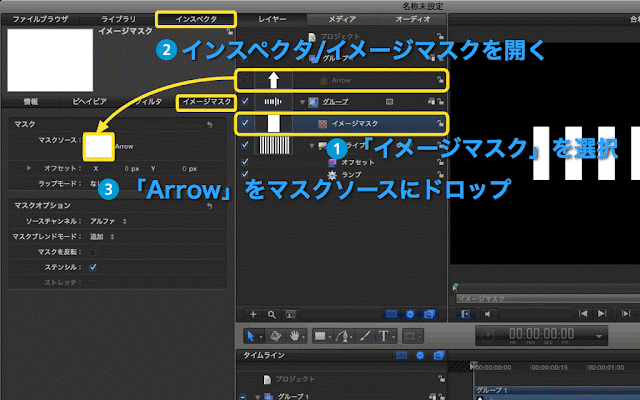
3-2. 流水模様にイメージマスクを適用してくり抜く
キャンバスいっぱいに広がっている「ストライプ」を、矢印の形にくり抜きます。「ストライプ」が含まれている「グループ」を右クリックし、出てきたメニューから「イメージマスクを追加」を選びます。
 |
| 背景にイメージマスクを適用 |
出来上がった「イメージマスク」の「マスクソース」に、先程準備した矢印「Arrow」をドラッグしてやります。キャンバスの「ストライプ」が矢印の形にくり抜かれたと思います。
 |
| マスクソースとして矢印を指定 |
3-3. 矢印の外枠を準備
この段階では矢印に外枠は付いていません。「Arrow」レイヤーをコピーしてアウトラインのみにしてやれば外枠になります。コピーされたものも非表示になっていますので、左端のチェックマークを入れて表示してやります。
 |
| 矢印の外枠を準備 |
4. パラメータを公開
そのまま公開するパラメータとリグ機能を経由して公開するパラメータがあります。複数のパラメータを一度の操作で変更できるようにしたり、よく使う値をポップアップリストから選択させるようにするにはリグ機能が役に立ちます。
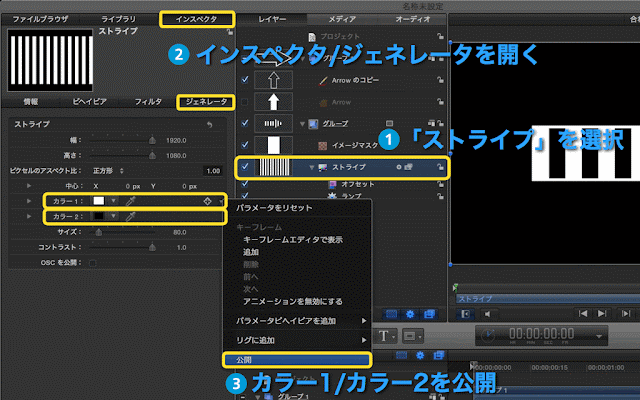
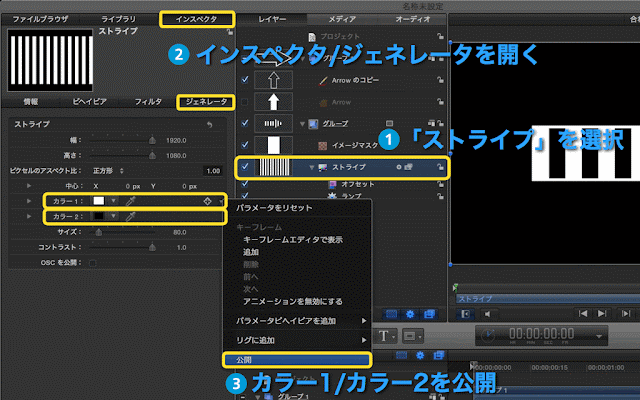
4-1. 「ストライプ」のパラメータを公開・リグに追加
「カラー1/2」、「サイズ」、「コントラスト」を公開またはリグに追加します。「コントラスト」はリグ経由とせず、そのままスライダを公開しても機能的には同じですが、スライダの小さな動きで大きく見え方が変わるため使いにくいパラメータです。これをリグ経由にしてコントロールしやすくします。
各パラメータの右端に出てくる三角形をクリックするとメニューが出てきますので、そこから「公開」を選択します。先ず「カラー1」と「カラー2」を公開します。
 |
| そのまま公開するパラメータを指定 |
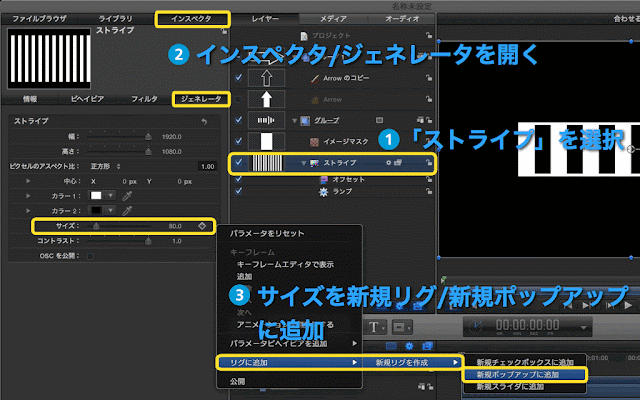
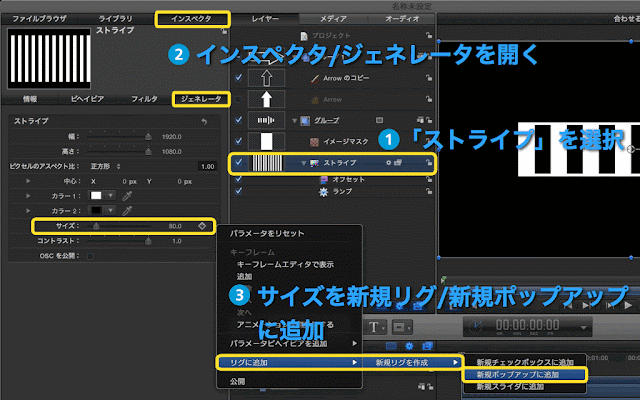
続いて「サイズ」をリグに追加します。ポップアップメニューから「リグに追加」>「新規リグを作成」>「新規ポップアップに追加」を選びます。
 |
| リグ経由のパラメータを指定 |
同様に「コントラスト」もリグに追加しますが、「新規リグを作成」ではなく先程作成した「リグ」を指定し、その中に「新規スライダに追加」します。
4-2. 矢印外枠「Arrowのコピー」のパラメータを公開
「ストライプ」の「カラー1/2」同様、「Arrowのコピー」の「アウトライン」チェックボックス、「幅」スライダ、「ブラシカラー」の三つのパラメータを公開します。
4-3. 「ランプ」のパラメータをリグに追加
流水模様の移動速度を制御する「ランプ」の「始点の値」と「終点の値」パラメータをリグに追加します。「始点の値」を既存の「リグ」の中の「新規ポップアップに追加」し、そこで出来上がった「ポップアップ1」に「終点の値」を追加します。
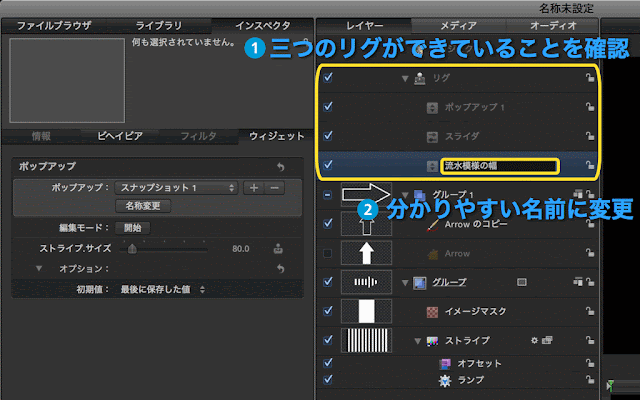
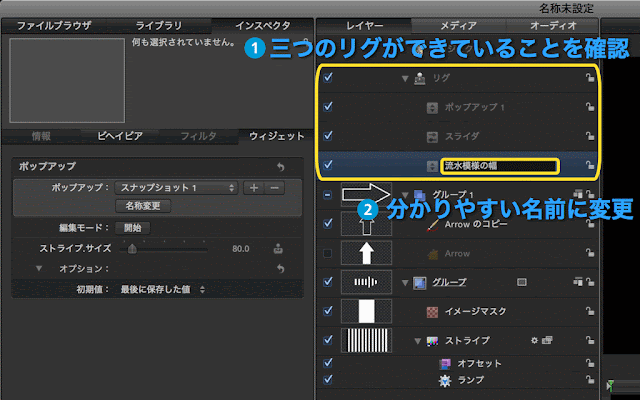
4-4. リグの確認と名称の変更
ここまでの操作で「リグ」の中に「ポップアップ」、「スライダ」、「ポップアップ1」の三つのレイヤーができているはずです。この名称では内容がわかりませんので、適当な名前に変更しておきます。
 |
| リグの名前を変更 |
「ポップアップ」を「流水模様の幅」に、「ポップアップ1」を「流水の速度」に、「スライダ」を「流水コントラスト」にそれぞれ変更しました。
4-5. リグの内容を調整して公開
先ずリグ「流水模様の幅」の内容を調整します。インスペクタ/ウィジェットを開くとリスト項目として「スナップショット1/2/3」の名前で三つ用意されています。名称変更ボタンを押せば表示されているリスト項目の名前を変えられます。ここでは「太/中/細」としました。それぞれのリスト項目に対応する「ストライプ・サイズ」を「240/120/60」と指定します。ここの数字はこの後の「流水の速度」と密接に関係するため、とりあえずこの値で指定してください。
 |
| リグ「流水模様の幅」を調整 |
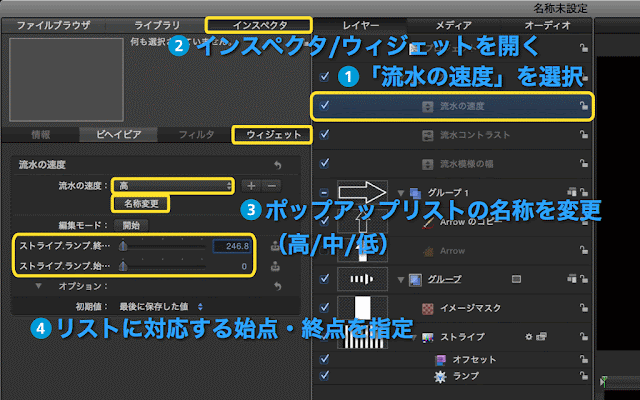
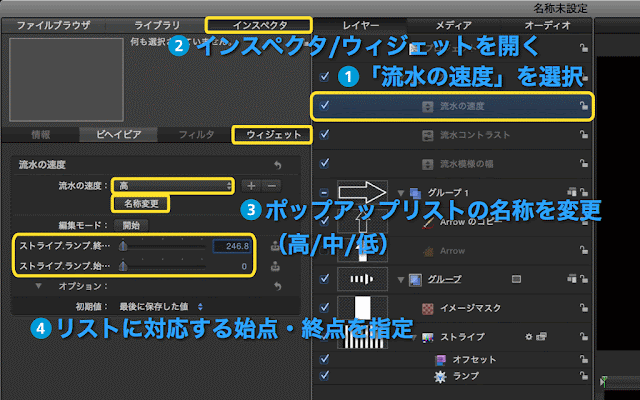
次にリグ「流水の速度」を調整します。リスト項目の名称を「高/中/低」とし、それぞれに対応する「ランプ」の始点・終点を以下のように指定します。
- 「高」の場合 始点「0」 終点「246.8」
- 「中」の場合 始点「0」 終点「122.9」
- 「低」の場合 始点「11.9」 終点「61.4」
計算上はもっとすっきりとした数値になるはずなのですが、プロジェクトがループする際に流水アニメーションが不連続になってしまいました。手動で少しずつ値を変えて、不自然にならない数値を割り出したものです。理由はわかりませんが、とりあえずこれで先に進めます。
 |
| リグ「流水の速度」を調整 |
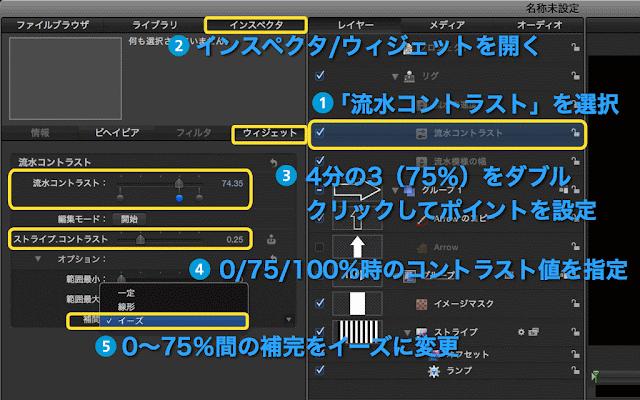
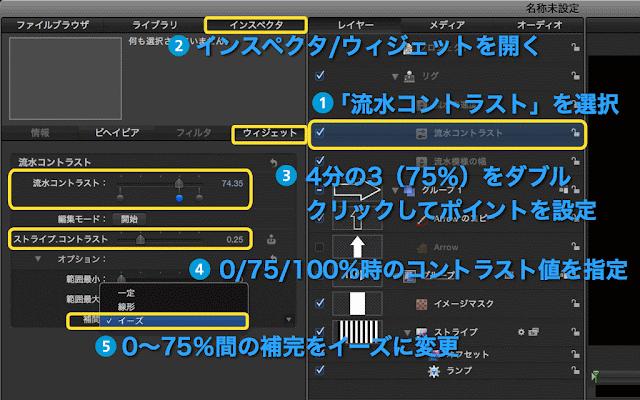
最後にリグ「流水コントラスト」を調整します。元々の「コントラスト」スライダでは、0.2〜0.3くらいの小さな部分で大きく表示が変わり、微妙な調整が困難でした。この部分をリグを使用して拡大してやります。スライダの最大は1、最小は0でいいのですが4分の3の位置が0.25になるようにしました。さらに0.25前後の補完を「イーズ」として細かな指定ができるようにしました。
 |
| リグ「流水コントラスト」を調整 |
これでリグの調整は完了です。リグは作成しただけでは公開されていませんので、忘れずに三つのリグを公開してください。
4-6. 公開パラメータの最終確認
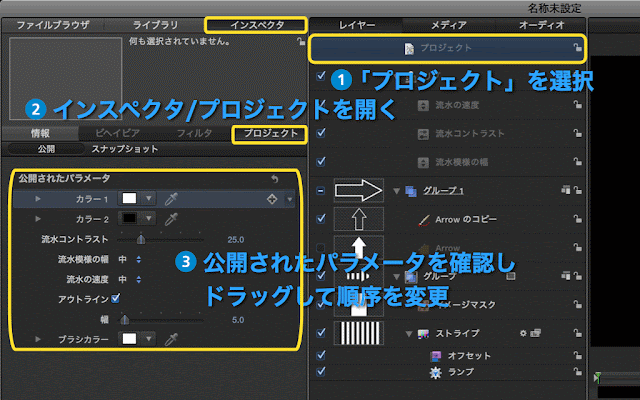
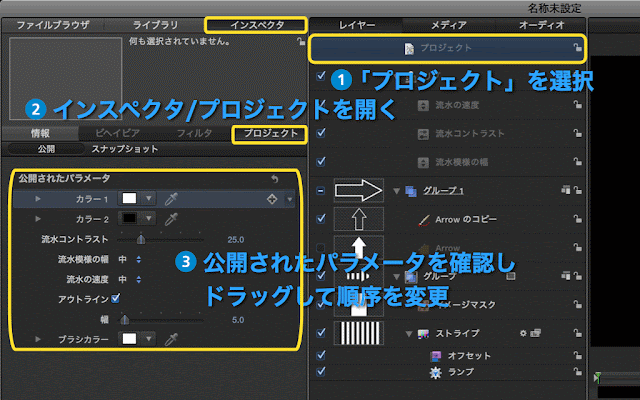
ここまでで全ての公開パラメータが準備できました。確認するには「プロジェクト」レイヤーを選択して、インスペクタ/プロジェクトを開きます。各パラメータはドラッグすると順序を変えられますので、機能グループごとに分け、よく使う順序に並べ直してください。
 |
| 公開パラメータの確認 |
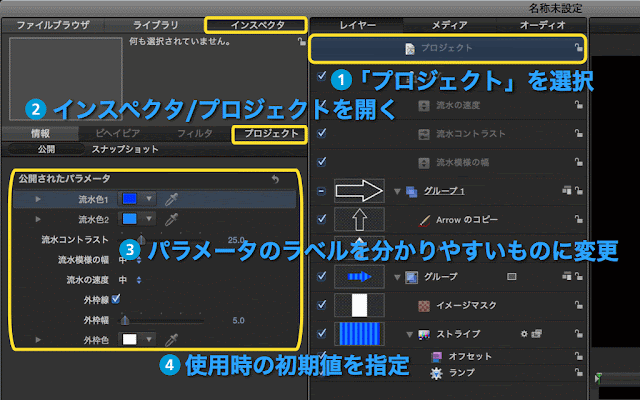
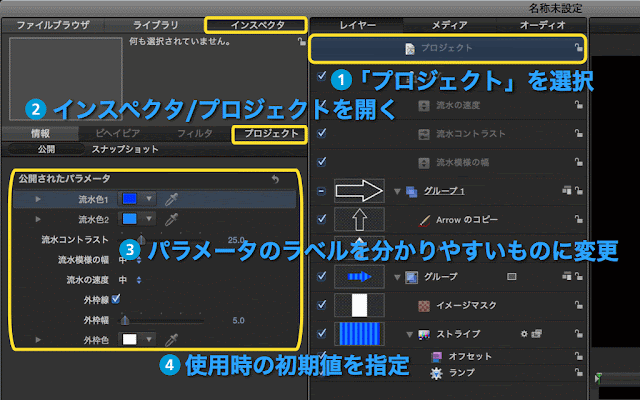
さらにラベル部分をダブルクリックすれば変更できますので、わかりやすいものに変えておきます。例えば「カラー1/2」は「流水色1/2」という具合です。値はFCPXで使われる際の初期値となりますので、一番よく使う値を指定します。水の流れをイメージさせる青色を「流水色1/2」の初期値にしました。
 |
| 公開パラメータのラベルと初期値を変更 |
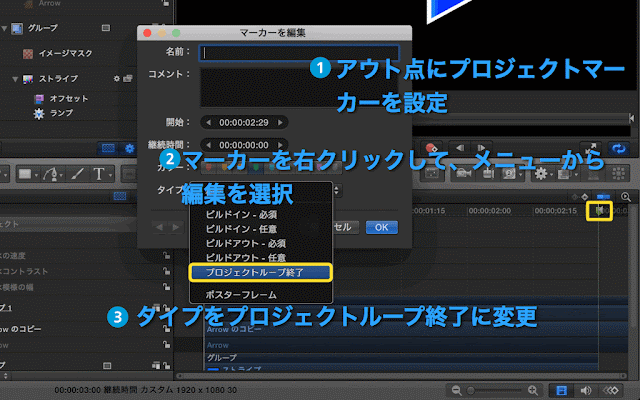
5. 「プロジェクトループ終了マーカー」を設定
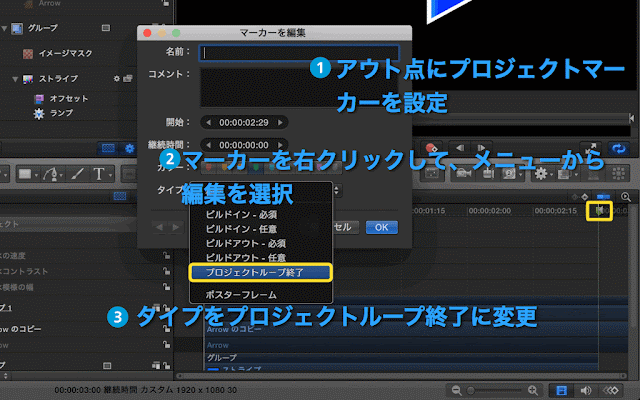
中身はこれで完成ですが、このままテンプレートとしてFCPXで使用すると不具合が生じます。3秒の長さで作成したテンプレートですが、実際にFCPXで使われるときには自由に時間が変えられてしまいます。「流水の速度」としてセットした値も、FCPX側で継続時間が変えられると変化してしまうのです。Motion5で作成した時のタイミング・速度を維持したい場合は「テンプレートマーカー」を使用します。今回はFCPX側で3秒以上に引き伸ばされたときに、速度は変化させずループさせるようにします。
 |
| 「プロジェクトループ終了」マーカーをアウト点にセット |
「テンプレートマーカー」の一つである「プロジェクトループ終了」マーカーを初めから作成することはできません。一度アウト点にプロジェクトマーカーを作成してから、編集でタイプを変更します。
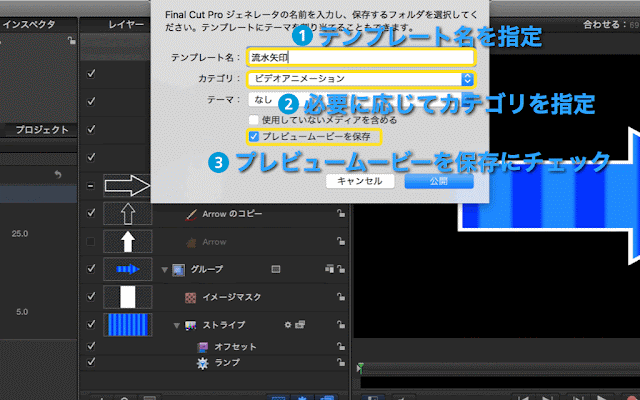
6. 最後に保存(公開)して完了
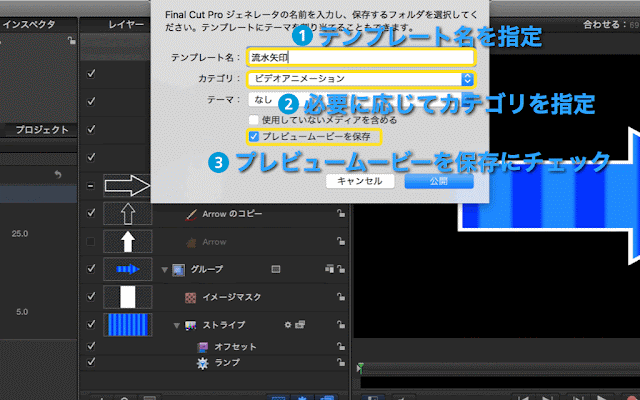
メニューバーの「ファイル」>「保存」を選びます。テンプレート名および必要に応じてカテゴリを指定し、プレビュームービーのチェックを入れて「公開」を押します。動きのあるテンプレートですのでプレビュームービーがあるとFCPXで内容を確認しやすくなります。
 |
| 最後に公開 |
作成したテンプレートはGoogleドライブで公開しています