オートバイや自転車でのツーリング動画を編集する際に、走っている場所を俯瞰した映像が欲しい場合があります。ドローンで空撮できればいいのですが、まだ持っていませんし、走りながらのドローン撮影はいつもソロの私にはかなり困難です。代りにGoogle Earth Proのツアー動画をしばしば利用しています。GPSの軌跡ログを与えてやると、指定した高度と角度で地上を撮影したような動画を生成してくれます。縮尺によっては本物の空撮映像と見間違えるほどのクオリティーで動画素材が作れるため、GoProなどで撮影した実写映像と組み合わせて、実際には体験できない映像の世界を実現できます。大変便利なGoogle Earth Proですが、一つだけ不便だと思う時があります。ぐるぐると回転しているうちに、方向がわからなくなってしまうことです。映像内にコンパス(方位磁石)を表示できれば、どの方向に進んでいるのかが一目瞭然です。
 |
| Google Earth Proのツアー動画にコンパスを表示してみた |
イラスト作成ソフトで描いた方位磁石イメージをFinal Cut Pro X(FCPX)に読み込ませ、大きさと角度を調整して貼り付けます。映像に合わせて自動で方向が変われば完璧ですが、Google Earthから画像の方位情報が入手できないため不可能です。このやり方で編集していて気になったのは、磁針を回転させると方位を示す文字の向きも変わってしまうことです。手動とはいえ、もう少しスマートに利用できる方位磁石が欲しくなり、Motion5を使ってFCPX用のジェネレータテンプレートを作成してみました。
回転させても文字が正しい向きになる方位磁石が目標
磁針の回転もFCPXが標準で持っている画像の回転を使うのではなく、テンプレートの回転パラメータで指定できるとスマートです。どんなに回転させても、方位を示す文字(E/W/S/N)は必ず正しい向きで表示されるようにします。よくあるコンパスのように丸い外枠の有無を選択できると、使える場面が広がりそうです。こんなイメージでデザインして、出来上がったのが下の図にある右側の方位磁石です。南北が通常と反対の向きになっていますが、方位を示す文字はちゃんと読める向きに表示されています。
 |
| 作成したジェネレータテンプレートで表示した方位磁石(右) |
1. 外枠と磁針を描き、方位文字を入れる
Motion5の新規作成画面からFCPジェネレータの作成を選びます。時間やフレームレートは今回関係ありませんが、よく使う3秒と29.97fpsでも入れておきましょう。回転しない「外枠」グループと回転する磁針・方位文字を含んだ「回転対象」グループの二つに分けます。まず外枠用のグループを作成して、その中に大き目の円を描きます。好きな色で構いませんが、円の中は塗りつぶしておきましょう。グループの名称は自由ですが、ビヘイビアなどでの参照時にこのグループ名が使われますので間違えないようにします。
 |
| まずコンパスの外枠を作成 |
続いて回転対象グループを作成し、その中に磁針と方位文字の二つのグループを作成します。磁針グループの中に、どんな方法でも構いませんが見易い磁針を置きます。赤と白の二つの三角形をくっつけて磁針にしました。外枠円の中心になるように配置します。単純な図形ですが、イラスト作成ソフトで描いてからイメージを読み込ませた方が簡単かもしれません。
 |
| 三角形二つで磁針を描画 |
方位文字グループの中に、適当な大きさで東西南北の方位を示す文字を置きます。英字でも漢字でも構いません。
 |
| 東西南北を示す文字を配置 |
2. 回転の中心となるアンカーポイントを調整
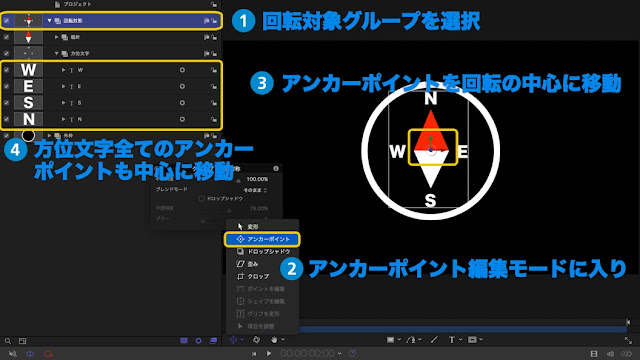
回転するオブジェクトの場合、回転の軸となるアンカーポイントの位置が重要です。回転対象グループのアンカーポイントを回転の中心にセットしておかなければなりません。初期状態ではオブジェクトの端の方にアンカーポイントがセットされていますので、アンカーポイント編集モードに入り正しい位置まで移動します。これで磁針の中央を軸として方位文字と一緒に正しく回転してくれるようになります。
 |
| 回転するオブジェクトのアンカーポイントを中心にセット |
さらに四つの方位文字は回転対象グループから独立して回転しますので、それぞれの文字のアンカーポイントも中心にしておきます。どこが中心か厳密には判断できませんが、だいたいで大丈夫です。
3. 全体の回転と方位文字の回転を「リンク」ビヘイビアで連動させる
磁針とその四方にある方位文字を一緒に回転させた時に、その回転に連動して各方位文字が正しい向きになるように逆方向に回転させます。使用するビヘイビアはパラメータの中にある「リンク」です。二つのオブジェクト間のパラメータを連動させるものです。「リンク」ビヘイビアを一つの文字に適用した後に、ソースとなる回転対象グループをドラッグして指定します。さらに、たくさんあるパラメータの何をリンクさせるか指定します。今回は情報・変形・回転・Zになります。
 |
| 「リンク」ビヘイビアで方位文字の回転を制御 |
ここまでの状態で回転対象グループのインスペクタを開き、情報・変形・回転のパラメータを変えてみてください。磁針と方位文字が回転するのがわかります。ここで方位文字の向きを見ると、狙いとは反対の方向に回転しています。
 |
| 方位文字の回転が意図したものと異なる |
回転の向きを逆にするために使用するビヘイビアは、パラメータの中の「反対」です。これを先ほどの文字に適用し、対象になるパラメータを「リンク」と同じ情報・変形・回転・Zに指定すると、文字が正しい向きに変わりました。
 |
| 文字の回転の向きを「反対」にしてやると正しい向きになる |
この「リンク」と「反対」のビヘイビアを他の文字にもそのままコピーします。これで四つの方位文字は回転対象グループがどんなに回転しても、正しい向きを保ってくれます。
4. FCPXに公開するパラメータを選択
FCPXテンプレートの便利なところは、パラメータを活用することによって一つのテンプレートで実に色々なことが実現できることです。今回FCPX側に公開するパラメータは多くはありません。磁針の回転角度と外枠の不透明度の二つだけです。
 |
| 磁針の回転角度と外枠の不透明度を公開する |
正しく公開されているかどうかは、レイヤリストの一番上にある「プロジェクト」を選択してから、インスペクタ>プロジェクトを開くと表示されます。公開パラメータのタイトルは自由に変えられますので、FCPX側で使用する際にわかりやすいものにしておきましょう。今回は不透明度の前に「外枠」をつけました。
 |
| 公開されたパラメータを確認 |
ここでパラメータの値を変えてやれば、テンプレートとしての動きをテストすることができます。さらに、ここの値がFCPX側での初期値として扱われますので、最もよく利用する値にセットしておきます。
 |
| テストと初期値の設定が可能 |
5. 公開を選んでFCPX側で使用できるようにする
最後に適当なカテゴリとテンプレート名を指定して保存してやれば、FCPX側のテンプレートとして認識されるようになります。他のテンプレート同様、タイムラインの必要な部分にドラッグして、継続時間を調整すれば使用できます。あとはインスペクタで大きさ、位置、方位、外枠の透明度などを調整して完了です。これでGoogle Earth Proのツアー動画に方位磁石を表示することができます。単純なジェネレータですが、そのほかにも色々使えそうです。
作成したFCPXテンプレートを公開中
これをベースにしてもっと見栄えを良くしたり、方位文字を漢字に変えたりしていただけるよう、作成したFCPXテンプレートをGoogleドライブで公開中です。Motion5をお持ちでないFCPXユーザーも、ファイルをダウンロードすれば機能が利用できます。
0 件のコメント:
コメントを投稿