動画のオープニングで漢字が書き順通りに表示されるアニメーションが必要になり、Motion5で作成にチャレンジしてみました。完成したビデオ素材はこちらです。作品のイメージに合わせた漢字一文字が徐々に表示されるという演出用になります。使い方によっては教育用にもなりますね。
ネット上でも同様の作成記事がたくさん出ています。Motion5の持つ「なぞり描き」ビヘイビアを使えば、指定したパス上に線が引かれ文字を書いているように見えそうです。出来上がりの文字は綺麗なMacのフォントが生かされるようにしてみました。
1. ドローイングソフトでフォントからイメージを作成
ベクタードロー系のソフトはAutodeskのGraphicを使用しています。この分野ではAdobeのIllustratorが有名ですが、高価で手が出ません。Graphicは機能的には劣りますが、プロではない個人が使うには十分な機能を持っています。
1-1. 文字を配置してアウトラインに変換
文字を配置して必要な大きさにします。このままでは加工できませんので、文字をアウトラインデータに変換します。ほとんどのドローイングソフトはこの機能を持っているはずです。
 |
| 文字をアウトラインに変換 |
1-2. 書き順と同じ数だけのレイヤーを作成
漢字の一画毎に一つのレイヤーを準備します。そのため先ほど文字を置いてアウトラインに変換したイメージをレイヤーごとコピーします。これを必要回数繰り返します。今回の「走」は7画ですので6回コピーして7つのレイヤーを作ります。
 |
| 画数と同じ数だけレイヤーを作成 |
1-3. 一画毎のイメージに編集
アウトライン(ベジェ曲線)になっている文字の一画を残す作業です。ベジェ曲線の不要なコントロールポイントを削除していけば出来上がります。最初は大変かと思いましたが、やってみると意外に簡単で短時間で終わりました。領域指定で複数のコントロールポイントを一度に指定すれば、時間短縮が可能です。
 |
| 不要なコントロールポイントを削除して一画部分だけ残す |
曲線部分を編集するときには末端部分の接線ハンドルの調整が必要になりますが、慣れれば簡単に終わります。書き順に従って、レイヤー1〜7に一画ずつイメージを残していきます。
1-4. 最後にレイヤー付きPSDファイル形式で保存
最後にレイヤー毎に分かれたイメージデータをPSD形式で保存すればイメージの作成は完了です。もしお使いのソフトがレイヤー付きPSD形式での保存に対応していなければ、各レイヤー毎にPNGやJPGのファイルを個別に作成しても大丈夫です。Motion5に読み込ませる時の手順が若干増えるだけです。
 |
| レイヤー付きPSDファイル形式で保存 |
2. Motion5でアニメーション化
Moton5を使ったアニメーション化にはいろいろな方法が考えられますが、今回はフォントの形を生かせる次のような方法を採用しました。
- ベジェ曲線で描いた筆跡に従って「なぞり描き」ビヘイビアで描画
- この時の線を十分太くする
- フォントから作成したイメージをマスクにして、太い「なぞり描き」線のはみ出した部分を見えなくする
これでオリジナルのフォントの形がそのまま生かされた文字が書き順通りに描かれるはずです。
2-1. Motionプロジェクトの新規作成
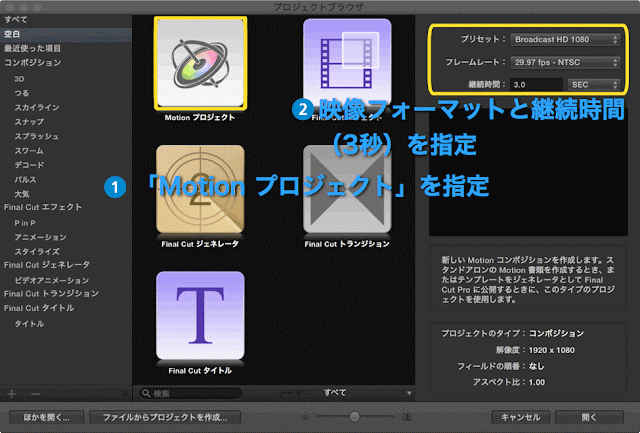
Motion5の新規作成画面で「Motionプロジェクト」を選択し、動画のサイズやフレームレートを指定します。継続時間は素材として必要な長さにします。
 |
| Motionプロジェクトを新規作成 |
2-2. レイヤー付きPSDファイルを読み込み
ドローイングソフトで準備したレイヤー付きPSDファイルを読み込ませます。メニューバーの「ファイル」>「読み込む」でファイルを指定するとレイヤーをまとめて一つにするか別々のまま読み込むか指定するポップアップが現れますので、「すべてのレイヤー」を指定します。ファイルブラウザから直接ドラッグ&ドロップすることもできますが、その場合はドロップする前にしばらくファイルを保持しておいてください。しばらく待つと複数レイヤーの処理メニューが現れますので、別々のレイヤーで読み込ませます。
 |
| 複数レイヤーの取り扱い方を指定して読み込み |
ファイルを読み込んだ直後の画面は下のようになっているはずです。ファイルを作成するときにレイヤー付きPSD形式ではなく、レイヤー毎の複数ファイルにした場合は順番に7回読み込ませればOKです。
 |
| 書き順毎のレイヤーが7つできています |
2-3. 書き順毎にベジェ曲線を作成
一画毎にベジェ曲線を作成してやります。大変そうに思えますが、実際の文字の形はフォントから作られるマスクで決まっています。要はペンが左から右に動くのか、上から下に動くのかなどの大まかな動きを指定するだけです。かなりいい加減なベジェ曲線で大丈夫です。
 |
| 大まかに一画を示す線を描く |
ベジェ曲線描画ツールを選び、直線の場合は始点と終点を選んでやれば完成です。この時文字から少しはみ出す位置を指定してやります。出来上がった「ベジェ」レイヤーの名前を「ベジェ 1」に変更しておきましょう。そうすることにより次から作成されるレイヤーは自動的に「ベジェ 2」、「ベジェ 3」というように名前が付けらていきます。
曲線の場合はもう少し複雑になりますが、ベジェ曲線の操作に慣れていればあっという間に終わります。始点・中間点・終点と指定し、中間点を右クリックして「スムーズ」を指定すれば接線ハンドルが現れます。このハンドルをドラッグすれば文字に沿って曲線を調整できます。
 |
| 曲線の場合は塗りつぶしをオフにする |
曲率が大きくなると形が変になりますが、これはインスペクタ/シェイプを開いたところにある「塗りつぶす」にチェックが入っているためです。これを外せば意図した通りの曲線が描けます。この作業を書き順7まで繰り返して「ベジェ 1〜7」を作成します。
2-4. 各ベジェにイメージマスクを追加
作成した「ベジェ 1〜7」にイメージマスクを追加します。レイヤーリストの「ベジェ」を右クリックすると現れるメニューから「イメージマスクを追加」を選びます。この作業を7回繰り返します。
 |
| 各「ベジェ」レイヤーにイメージマスクを追加 |
続いて各イメージマスクのマスクソースを指定します。ドローイングソフトでフォントから作成した一画毎のイメージをマスクソースにドラッグすれば指定完了です。
 |
| マスクソースを指定 |
この作業をすると、一画毎のイメージはチェックが外れて非表示になります。キャンバス上にはベジェで描かれた細い貧相な文字が表示されていると思います。
2-5. ベジェ曲線の太さと位置を調整
ベジェ曲線を太くして、一画毎のイメージ内いっぱいに描かれるように調整します。念のため「塗りつぶし」のチェックボックスは全て外しておきましょう。「アウトラインの幅」を太くしてマスク内が全部塗られるようにします。ベジェ曲線の位置を少し変えてやった方がスムーズに塗りつぶせる場合もありますので、キャンバスに表示されているベジェ曲線のアンカーポイントをマウスで移動してやります。この作業が終わると、初めのイメージと同じ綺麗なフォントが現れたと思います。
 |
| ベジェ曲線の太さと位置を調整 |
2-6. ベジェ曲線を「なぞり描き」ビヘイビアでアニメート
ここまでの作業では何も動きませんので、「なぞり描き」ビヘイビアを各ベジェ曲線に適用します。7つのベジェ全てに繰り返します。これでベジェ曲線の始点から終点にかけてなぞり描きのようにアニメートされます。
 |
| 動きをつける「なぞり描き」ビヘイビアを適用 |
ただしこのままではすべてのアニメートが同じタイミングで開始、終了します。Motion5画面右下のタイムラインで、7つある「なぞり描き」ビヘイビアの開始・終了タイミングをずらしてやります。始点か終了点をドラッグして継続時間を短くしたのち、書き順に合わせて順番に始まるようにタイミングをずらします。
 |
| 書き順に従ってアニメートさせるようタイムライン上で調整 |
3. 完成後はムービーの書き出しと保存
再生ボタンを押すと書き順に従って文字が現れると思います。必要な調整を加えたらメニューから「ファイル」>「保存」でプロジェクトを保存しておきましょう。動画を書き出すにはメニューの「共有」>「ムービーを書き出す」でできます。編集用の素材として必要な形式で動画ファイルを作成しましょう。
大変な手間がかかりそうで最初は躊躇していましたが、いざやってみるとそれほど時間もかかりません。これならもっといろいろな文字でやってみたいと思いました。漢字というものは一つの文字に実にたくさんの意味や背景、歴史を含んでいると感じます。動画の中にうまく漢字を取り入れて、新しい見せ方を考えるのも面白そうです。
0 件のコメント:
コメントを投稿