動画にタイトル(字幕)を入れる際に、文字を目立たせるために背景に半透明の四角形を置く場合があります。置く場所や大きさにより「座布団を敷く」とか「板に載せる」などと呼ばれています。
Final Cut Pro X (FCPX)を使用して動画編集していますが、このザブトン付きのタイトルテンプレートは用意されていないようです。仕方がないので毎回テキストのバックに単色のジェネレーターを置き、サイズを調整して実現していました。昨年末にMotion 5を衝動買いしていましたので、勉強も兼ねてFCPX用のザブトン付きタイトルテンプレート作成に挑戦。FCPX初心者、Motion 5初体験の我流動画編集者が試行錯誤した記録です。
Motion 5でFCPX用テキストテンプレートを作成
タイトル(テキスト)の背景としてザブトンと呼ばれる矩形を置く場合、次のような機能が求められます。
- 文字や動画の色調に応じて色や透明度を変えられる
- 修飾される文字の大きさに応じて横幅・高さを変えられる
- 修飾される文字に対して相対位置を変えられる
テンプレートの設計にあたり、できるだけ自動的にザブトンが用意できるようにして、必要に応じて微調整が出来ることを目標としました。
1. 作成開始(初期画面での指定)
Motion 5を起動すると次のような画面が現れます。ここで「Final Cut タイトル」を選択し、テンプレートとしてのビデオフォーマットと初期の継続時間を指定します。
テンプレートがFCPXに適用されると継続時間はFCPX側で自由に変更できますが、よく使う長さを作成時の値として指定しておけば毎回変更しなくて済みます。今回は3秒を指定しました。「開く」を押して次の画面に進みます。
2. 作業するキャンバスのサイズを調整
次の画面がタイトル作成時の初期画面です。まず編集作業を行う右上のキャンバスの表示を作成する画面サイズに合わせます。初期状態では100%表示になっていて画面の一部がはみ出しています。
「100%」になっている部分を「合わせる」に変更します。これで今回作成するテンプレート全体が表示されます。作業中に拡大・縮小したい場合もここで変更すれば作業しやすくなります。
3. 不要レイヤーを削除
「Final Cut テンプレート」の新規作成を選ぶと「テキストをここに入力」と「タイトルの背景」という二つのレイヤーがはじめから出来ています。今回は使いませんので、この二つのレイヤーを削除します。
プロジェクトパネルにある対象レイヤーを右クリック。出てきたメニューから削除を選べば消すことができます。「テキストをここに入力」と「タイトルの背景」の二つとも削除します。
4. 新たにテキストレイヤーを作成
テンプレートで使用するテキストレイヤーを新たに作成します。FCPXに適用した時に初期値として表示されるテキストですから長ったらしいものは不要です。
ツールバーでテキストを選択し、キャンバスの希望の場所にテキストを入力します。入力が終わり、位置を確認したらツールバーの左端にある選択ツール(矢印)に戻しておきます。
5. テキストの属性を調整
続いてテキストの属性を調整します。テンプレートをFCPXに適用後にも自由にテキストの属性は変更できますが、大きさや色・フォントなどいつも使用しているものにしておけば実際の使用時に手間が省けます。
先ほど作成したテキストレイヤーを選択し、インスペクタ・テキスト・フォーマットと選択していくとテキストの基本フォーマットが表示されます。フォントの種類やサイズなどが変更できます。フォーマットからアピアランスに移動すれば、色やアウトライン・ドロップシャドウなどの修飾属性を変更できますので必要に応じて変えておきます。
テキストレイヤーを作成した時の文字の配置は左詰めになっていますので、中央に変更しておいたほうが使いやすいと思います。
6. ザブトンになる矩形を作成
次に文字の背景となる矩形レイヤーを作成します。色・透明度・大きさ・テキストとの相対位置などを自由に調整できるように仕上げていきますので、ここでは作業しやすい適当な属性で進めていきます。
先ずツールバーで矩形ツールを選択。キャンバスのテキストが隠れるくらいのサイズで矩形を描画します。あとで変更しますので色や透明度は作業しやすいものを適当に指定しておきます。
7. テキストレイヤーと矩形レイヤーの順序を入れ替え
ここまでの作業でテキストとサブトンになる矩形が出来上がりましたが、テキストが矩形の下になっていて見えません。レイヤーの順序を変えてやります。
矩形レイヤーをドラッグしてテキストレイヤーの下に持っていきます。キャンバスの表示が矩形だけから矩形の上にテキストが乗った状態に変わります。
8. リンクビヘイビアを使ってテキストと矩形が連動するように設定
実際にFCPXでタイトルテンプレートを使用する際には映像に合わせてテキストの位置を移動させることが多いと思います。テキストと一緒にザブトン(矩形)が同じ場所まで移動するようにします。使用するのはパラメーターのリンクビヘイビアです。ソースとなる対象物のパラメーターをターゲットの特定パラメータにリンクさせることができます。ここではテキストの位置(X、Y)を矩形の位置(X、Y)にリンクしてやれば矩形はテキストと連動して動きます。
まず位置Xのリンクを設定します。矩形レイヤーを選択し、インスペクタ・情報を開くと変形のパラメーターが見つかります。ここの位置Xの右端に現れる小さな三角形をクリックするとメニューが出ますので、「パラメータービヘイビアを適用」、「リンク」を選択します。
すると、プロジェクトパネルの矩形レイヤーの下にリンクレイヤーが現れますので、これを選択。ソースになるものの指定作業に入ります。
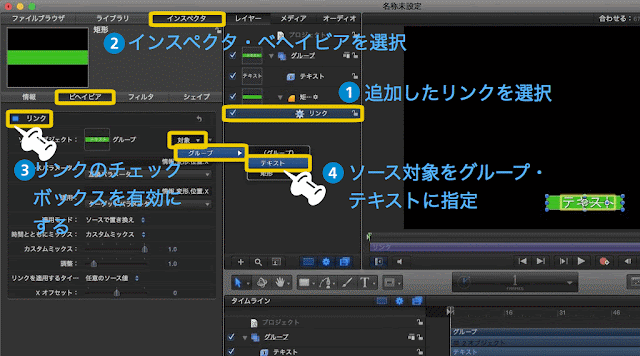
インスペクタ・ビヘイビアを開き、先ほど作成したリンクのチェックボックスをチェックして有効にします。リンクビヘイビアは作成時には無効な状態になっていますので、必ずチェックを入れて有効にします。続いて「対象」、「グループ」、「テキスト」を選択しソースがテキストであることを指定します。これで位置Xについてのリンクは完了しました。
同様に位置Yのリンクの設定作業を行います。作業完了後のキャンバスを見ると少し変化があることに気付くと思います。矩形の位置がテキストより少し下にずれています。
これは位置Yがリンクされて同じ値になったためです。実はテキストと矩形のアンカーポイント(位置の基準点)が異なっているのです。矩形は四角形の中心部に、テキストは文字ベースラインの中央にあります。テキストのアンカーポイントを矩形と同じ中心部に移動することも可能ですが、ベースライン中央にあったほうが使いやすいのでこのままにしておきます。
このアンカーポイントの違いを吸収するために、リンクされるパラメーターにオフセットを設定します。先ほどの位置Yのリンクビヘイビア画面で下の方に「Yオフセット」というパラメーターがあります。この値を変更するとテキストと矩形の相対位置が変わりますので、ちょうど重なるように変更します。
これで矩形はテキストの位置情報を基にして一緒に移動するようになりました。キャンバスのテキストをドラッグしてやると一緒に矩形もくっついてきます。面白いですね。
このパラメータリンクビヘイビアを使った二つのオブジェクトの連動はMotion 5の面白い機能の一つです。さらに進めて、テキストの文字数が変動したりフォントサイズが変更された時に矩形のサイズが自動的に変更されるようにしても面白いと思ったのですが、やり方がわかりませんでした。
このパラメータリンクビヘイビアを使った二つのオブジェクトの連動はMotion 5の面白い機能の一つです。さらに進めて、テキストの文字数が変動したりフォントサイズが変更された時に矩形のサイズが自動的に変更されるようにしても面白いと思ったのですが、やり方がわかりませんでした。
9. FCPXに公開するパラメーターを指定
続いてFCPX側で変更可能とするパラメーターを指定します。Motion 5ではこれをパラメーターの公開と言います。テキストに関するパラメーターはほとんど全てが自動で公開になりますので、ここでは矩形に関するものを公開指定します。
矩形レイヤーを選び、インスペクタ・シェイプ・スタイルを開きます。矩形のスタイルに関するパラメーターが表示されていますので、先ずは「塗りつぶす」の右端の三角形をクリックしメニューを表示します。ここで「公開」を選べば完了です。同様に「塗りのカラー」、「塗りの不透明度」も公開します。続いてジオメトリを開くとサイズの中に幅(横幅)と身長(高さ)が見つかりますのでこの二つも公開します。
最後に位置X、位置Yのオフセットを公開します。矩形レイヤーを選択し、インスペクタ・ビヘイビアを開きます。
Xオフセット、Yオフセットともに公開にして完了です。
10. 公開されたパラメーターの確認と初期値の設定
必要なパラメーターが正しく公開されているか確認します。プロジェクトを選択し、インスペクタ・プロジェクト・公開を開きます。
公開したパラメーターが全て表示されています。ここで値を変えてみればキャンバス上の表示が変わりますので、必要な動作になっているか確認します。また、ここで指定された値でテンプレートが保存されると、FCPXに適用された際の初期値となりますのでよく使う状態に設定しておきます。例えばザブトンの色や不透明度などはよく使う値にしておきましょう。
各パラメーターの名称部分をダブルクリックすると自由に変更できるようになります。FCPXで使用する際に分かりやすい名前に変更しておきます。また表示される順番も各パラメーターをドラッグして変更可能ですので実際に使用するシーンを考慮して変更しておきます。
これでザブトン付きタイトルテンプレートとしての設定は完了です。実際にテンプレートを使っていくうちに各パラメーターの最大値・最小値を変更したい場合が出てくるかもしれません。そのような場合はMotion 5のリグ機能を活用すればもっと使いやすくなります。今回は使用しませんでしたが、早送りマークのアニメーション作成で触れていますので参考にしてください。
11. 最後にテンプレートを公開(保存)して終了
メニューバーから「ファイル」、「保存」を選択し、作成したテンプレートをFCPXに公開します。テンプレート名・カテゴリを指定し、プレビュームービーを保存にチェックして「公開」を押して終了です。
Motion 5 (バージョン5.2.2)ではこのファイル保存時にバグがあります。「公開」を押して保存してもこのポップアップ画面が消えないことがあります。その場合は「ファイル」から「閉じる」を押して終了させてやります。また、既存のプロジェクトを編集して上書き保存しようとしても「保存」では更新されないことがあります。「別名で保存」してやれば編集結果を残せますので、一度別名で保存してからリネームするようにしています。その際にはフォルダーと中のMotionファイルの両方をリネームする必要があるようです。
高機能な割に安価なMotion 5ですが、かなりバグが残っています。ファイルの保存という基礎的な部分のバグにははっきり言って参ります。素晴らしい機能を持つソフトですので、もう少し品質を上げてもらえればいいのですが.....
先日バージョンが5.2.3にアップされ、このファイル保存時のバグが解決されていました。FCPXのテンプレート修正もスムーズにできるようになり一安心です。
(2016年2月8日追記)
ザブトンのサイズが自動で変わるように改良
作成した「ザブトン付きタイトル」は動画編集時に最も頻繁に利用するテンプレートとなりましたが、文字入力後のザブトンの横幅調整は毎回手動でやっていました。作成当時やり方がわからなくて手動のままにしていたザブトンのサイズ調整を、自動でできるように改良に挑戦です。作業は至って簡単でした。文字と一緒にザブトンが動くようにしているリンクビヘイビアを、ザブトンのサイズにも適用してやっただけです。こんなことなら初めから用意しておけばよかったと後悔しています。
ザブトンになる矩形にリンクビヘイビアを二つ適用し、テキストの幅と高さをそれぞれ矩形の幅と高さにリンクしてやるだけです。自動調整された後でもサイズの微調整ができるように、それぞれのビヘイビアにある「調整」パラメータを公開してやります。
改良前のテンプレートと同様にFCPX側で利用してみると、入力した文字の数に応じてザブトンの横幅が自動で広がっていきます。これは便利です。いままで手動で調整していたものが、勝手にサイズ調整されますので編集作業の効率が格段にアップします。
ただし、また一つ宿題が残ってしまいました。フォントサイズを大きくしたり、小さくしたりすると後ろのザブトンも拡大・縮小されるのですが、中心位置がずれてきます。それぞれの中心点(アンカーポイント)の違いだと思い、かなり調整をしてみましたが、どうしてもずれをなくすことができませんでした。多少ずれても、公開パラメータで上下左右に位置調整ができるようになっていますので対応可能ですが、ちょっとすっきりしない状態が残ってしまいました。改良版の自動サイズ調整ザブトン付きタイトルテンプレートもGoogleドライブで公開してありますので、ダウンロードしてご利用いただけます。Motion5をお持ちであれば、フォントを拡大・縮小しても位置がずれない方法を是非探して教えてください。
(2017年8月15日追記)


















0 件のコメント:
コメントを投稿